
File Upload in MVC (Single and Multiple files upload example) QA With Experts
These are the ASP.NET programming features introduced in the article: The File object, which provides a way to manage files. The FileUpload helper. The Path object, which provides methods that let you manipulate path and file names. Software versions used in the tutorial ASP.NET Web Pages (Razor) 2 WebMatrix 2

File Upload in wwwroot Folder Using Input File Control(HTML) in Core 6/MVC Using C
ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server. Attackers may attempt to:

File(Image) Upload in Core MVC with Example codelerner
using System.IO; VB.Net. Imports System.IO. Create Folder (Directory) and Upload file in ASP. When the Upload Button is clicked, first a check is performed whether the Folder (Directory) exists. If it does not then the Folder (Directory) is created. Then the uploaded File is saved into the Folder (Directory).

Uploading Files In MVC Using HttpPostedFileBase
6 Answers Sorted by: 60 ASP.NET controls should rather be placed in aspx markup file. That is the preferred way of working with them. So add FileUpload control to your page. Make sure it has all required attributes including ID and runat:

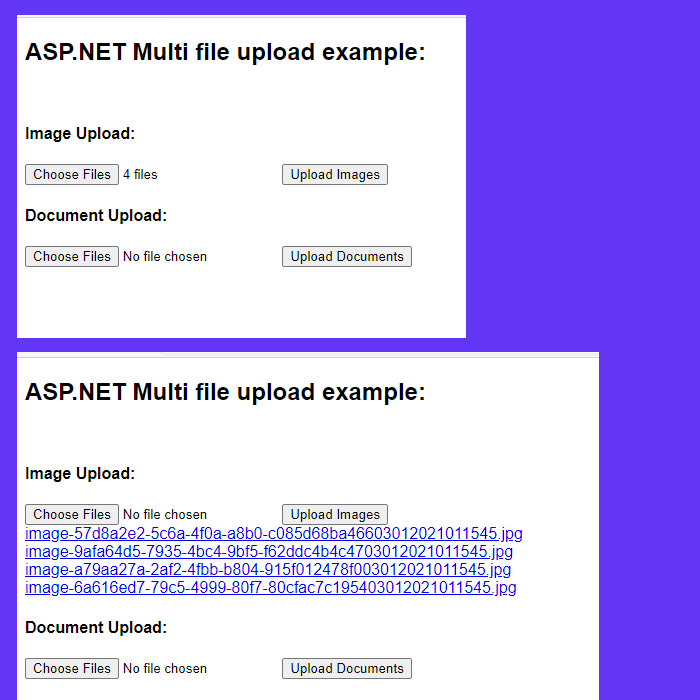
Upload Multiple Files using FileUpload ParallelCodes
ASP.NET FileUpload control allows us to upload files to a Web Server or storage in a Web Form, so we will be using it to upload files in ASP.NET Web-Forms, controls should be placed in .aspx file while it's callback function is placed in .aspx.cs

File Upload in MVC (Single and Multiple files upload example) QA With Experts
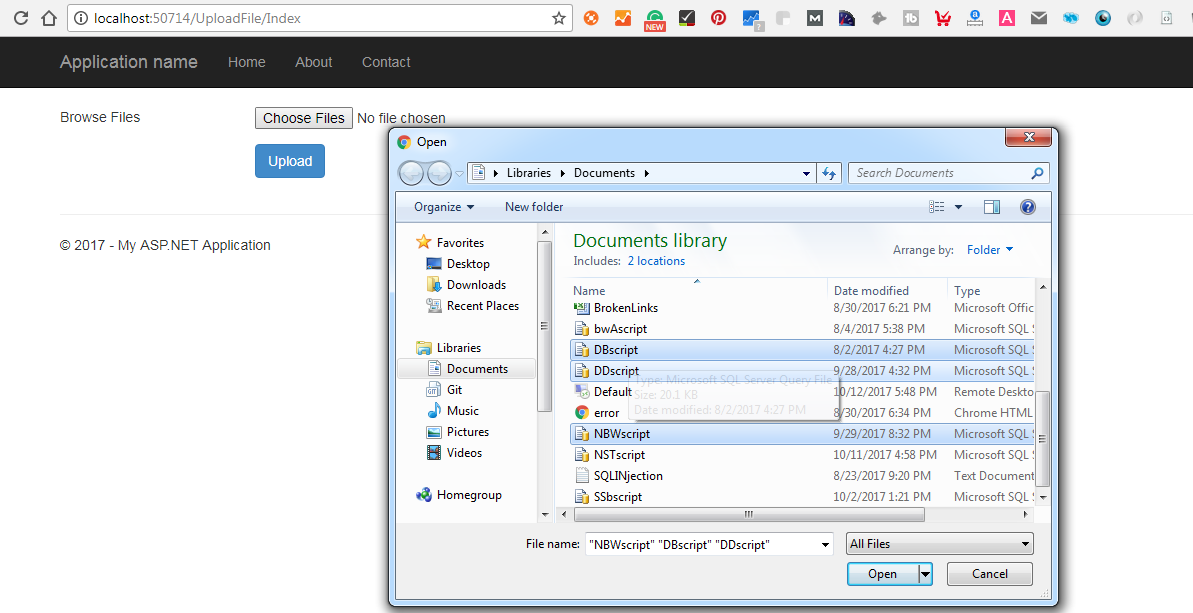
Use Visual C# to upload a file to a Web site Article 01/25/2022 3 contributors Feedback This article describes how to upload a file by using Microsoft Visual C#. Original product version: Visual C#, ASP.NET, Internet Information Services Original KB number: 816150 Introduction

file upload example darelowealth
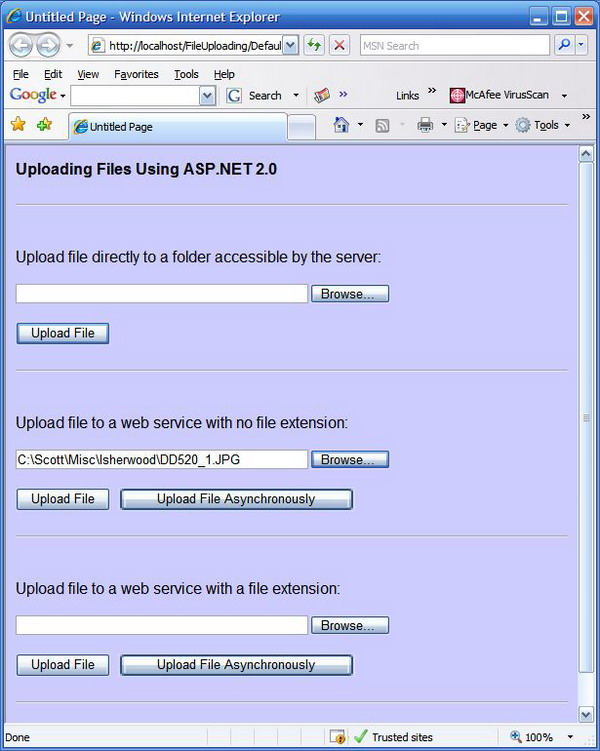
ASP.NET FileUpload control allows us to upload files to a Web Server or storage in a Web Form. The control is a part of ASP.NET controls and can be placed to a Web Form by simply dragging and dropping from Toolbox to a WebForm. The FileUpload control was introduced in ASP.NET 2.0

Upload Files in 2.0_cnming的博客CSDN博客
The requirements for an HTML form to be able to upload files are very simple: you have to use multipart/form-data encryption and you have to use method of post. C#