
13 unique website footer design examples Webflow Blog
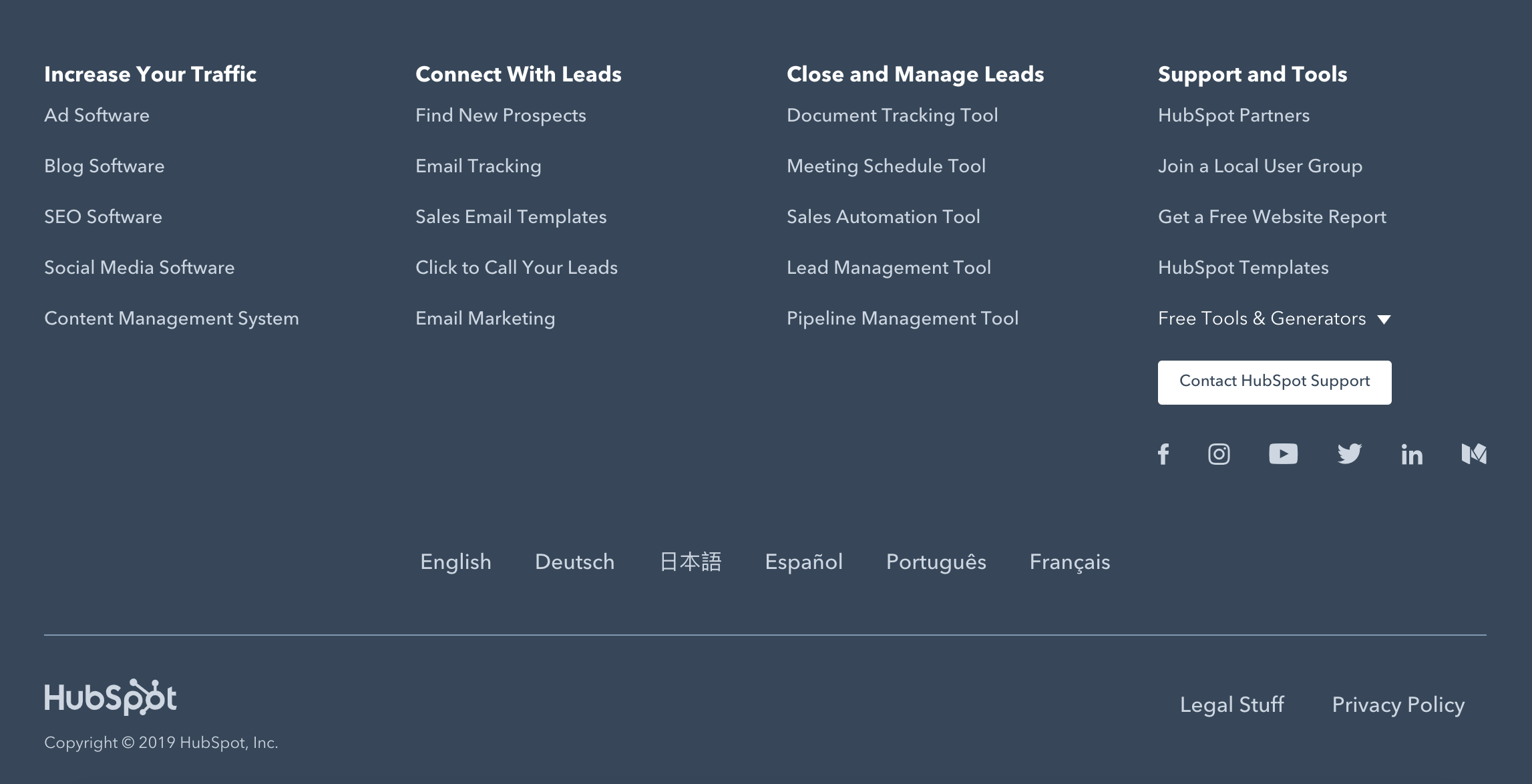
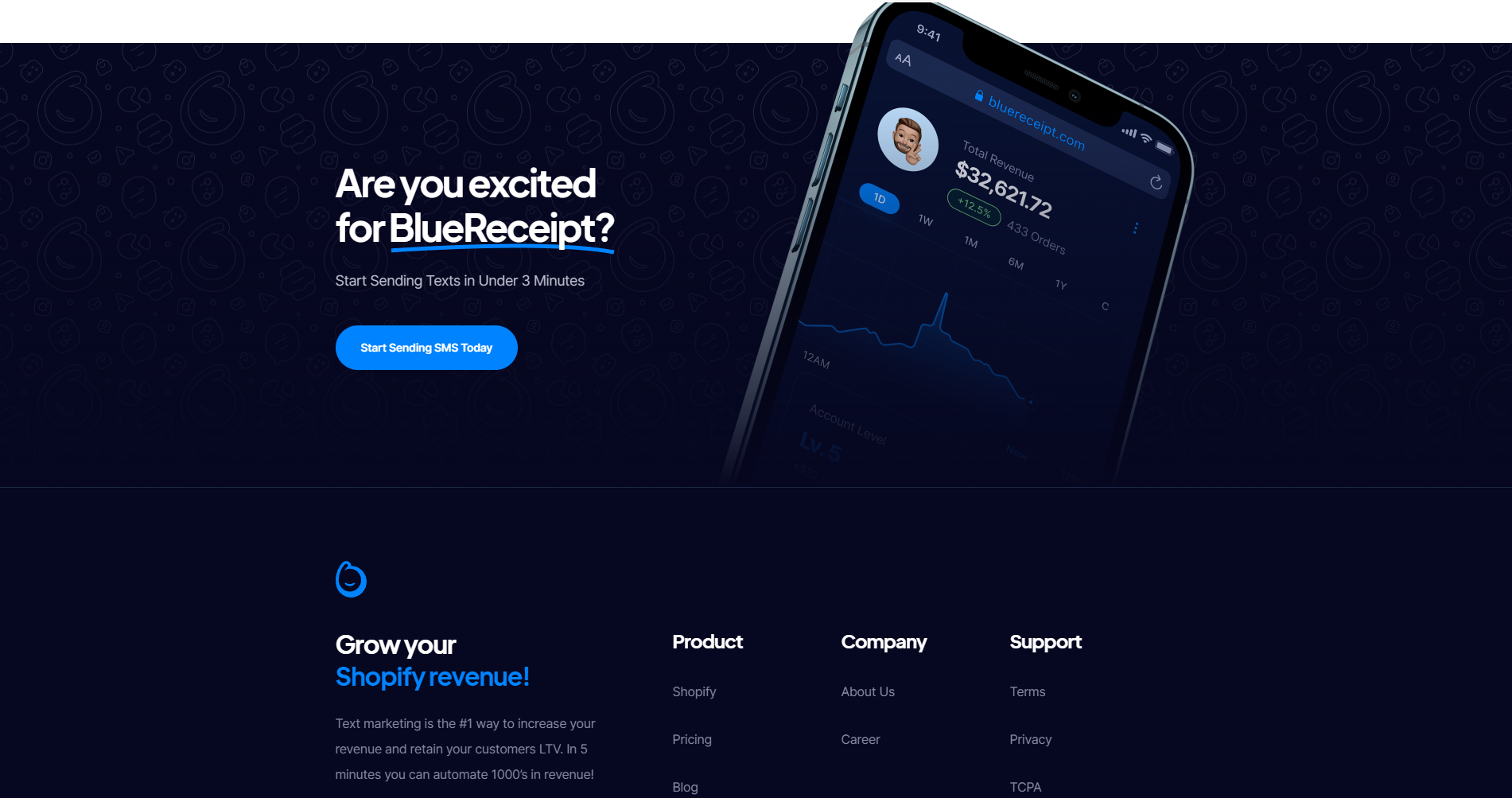
How should you design your website footer? Here are 27 ideas and examples, starting with the most common content and features. Scroll down past this list to see our own guidelines and best practices for what to include in a footer design. 1. Copyright If your footer had just one element, this might be it. The year and the copyright symbol.

13 unique website footer design examples Webflow Blog
Web Design Website Footer Design - Examples to Steal in 2023 Website footer design is often an afterthought. However, it should not be. When well-done, it makes a huge difference. Follow this guide to unveil its potential. Written by Ramotion Jan 27, 2021 15 min read Last updated: Aug 22, 2023 Table of Contents

Website Footer Design Ideas Website Footer Design Footer design
This article explores website footer design, do's and dont's, expert examples, and best practices to inspire your next web project. Prototype UI designs at higher fidelity and advanced functionality with UXPin. Sign up for a free trial to discover the endless possibilities of code-based design. Build advanced prototypes

30 Best Bootstrap 4 Footer Templates in 2020
Website Footers: Best Design Practices & 20 Top Examples Anna Fitzgerald Published: October 02, 2023 Have you ever been unable to find what you're looking for in the main navigation of a website? Have you ever been considering a product on an ecommerce site but been unable to find the return policy?

13 unique website footer design examples Webflow Blog
A website footer is the section found at the bottom of every page on a website. It typically contains company details, links to important pages, social media buttons, and legal disclaimers, among other elements. Its primary function is to help visitors navigate the site, understand the business, and take desired actions.

15 Best Examples Of Website Footer Design B3 Multimedia Solutions
Website footer design is often an afterthought, but did you know footers can be a make or break for some users? Read on for 10 great footer design examples. Web page footers - often ignored or a last minute consideration - can be an instrumental section of a web page if designed with the proper business goals in mind.

20 Best Website Footer Designs for Inspiration in 2023
Alvaro Trigo Follow on Twitter Updated on: October 18, 2023 If you are looking for footers for your website you are in the right place. In this article, we have included a curated list with some of the best footer examples out there. From plain and simple ones made with pure HTML and CSS, to more complex ones using some fancy animations.

20 Best Website Footer Designs for Inspiration in 2023
The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11.

7 Tips for Designing a Large Footer Design Shack
Facebook Updated Jan 18, 2023 Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors. We previously shared 20 best free website header design templates and examples for your inspiration.

Website Footer Best Practices & Examples to Learn From in 2020 Noupe
A website footer can be an instrumental tool if it is well designed. Website footers are often overlooked and underappreciated. Many people design their website footer at the last minute. This means that little thought goes into its design. However, website footers are like a secret weapon.

The Best Website Footer Design Examples and Best Practices
Definition: A website's footer is an area located at the bottom of every page on a website, below the main body content. The term "footer" comes from the print world, in which the "footer" is a consistent design element that is seen across all pages of a document.

13 unique website footer design examples Webflow Blog
Website footer design: 12 examples and best practices to create yours Dana Meir Dec 24, 2023 10 min read Sometimes, it's the smallest details that make the biggest difference. When it comes to choosing how to make a website, designing your site's footer probably won't be at the top of your to-do list.

20+ Creative Website Footer UI Design OnAirCode
9 Best Practices for Website Footer Design The website footer is not a sitemap or a catch-all where the entire website content is squeezed into titles in columns. It's in fact the last section where you can leverage a secondary call to action, convince your visitors of your expertise, drive engagement by linking to your social media, and much more.

13 unique website footer design examples Webflow Blog
Kretya Studio SOHub Load More Sponsored Ad Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style.

Designing a website footer? 11 best practices & 15+ underrated examples
Examples of Well-Designed Website Footers. Website footers are an important part of any project and should be designed with purpose to enhance the user experience (UX). Below, we will explore examples that demonstrate various design elements for well-designed website footers: 1. Twitter. It is a popular social media platform used by millions.

Best Creative Website Footers To Inspire You In 2022 Orpetron
Designing your website's footer is as important as designing the header. We explain why, and reveal 20 websites that get it right. When starting any website project, it's natural to want to concentrate your design efforts on the homepage and the header.