
Instagram Feed With Bootstrap (Coding Project 4Geeks) Alexander
Adding an Instagram feed to your website can be as easy as using code directly from Instagram. Instagram's developer tools allow you to embed both an Instagram feed and individual photos on your website. As far as using the most trusted tool, it doesn't get much more reliable than this.

Bootstrap Instagram Photo Feed
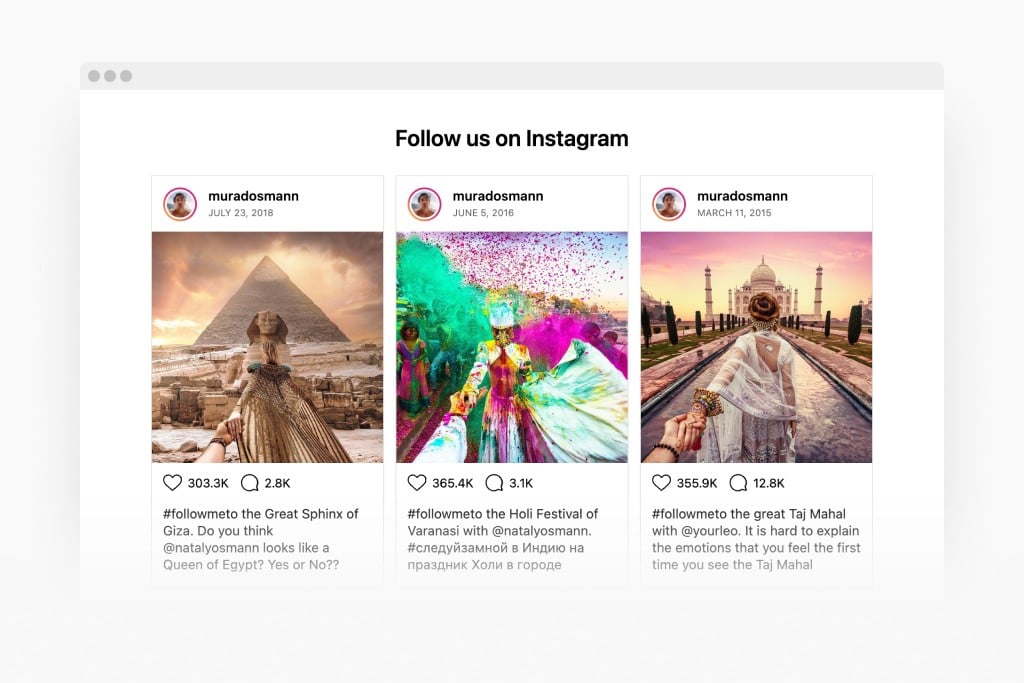
The Instagram Photo Feed (with Bootstrap) As a developer, you are given the task to replicate a picture as a website. Instructions Create a website that looks exactly like this one: Start the CSS and HTML from scratch, please do not re-use from another exercise because you will end up having a mess.

Mobirise Bootstrap Gallery v4.1.1 Instagram Feed Tutorial! by
Instagram Feed With Bootstrap (Coding Project: 4Geeks) Posted on December 12, 2022 by pyslarash In this post, I'd like to talk about the Bootstrap project that I was working on while attending 4Geeks Academy. After learning about HTML and CSS, I found out that there's a simpler way to make the pages responsive to different screen sizes.

Bootstrap Instagram Photo Feed
Description The world's most popular photo and video-sharing social networking service recreated in Material Design 2.0 using MDB 5 . The project includes the user's newsfeed, along with the typical two-column layout, story row and navigation. Live demo & source code From the creator, about the project: Adam Jakubowski

Bootstrap booting
How to Embed Instagram feed? Bootstrap Studio Help September 18, 2020, 9:30am 1 Hi, I tried the drag and drop embed instagram feature. I added the URL of my Instagram in Otions but it doesn't work. The sample URL that comes as default looks like having a token. Any idea on how to get that special URL. Thanks in advance.

Best practices · Bootstrap v5.1
How to make Instagram.js feed responsive in Bootstrap? Ask Question Asked 8 years, 2 months ago Modified 8 years, 2 months ago Viewed 2k times 0 I'm making my first WordPress template based on Bootstrap3. Now I'm trying to add a Instagram feed using instafeed.js.

Discuss How do you know if you can (and should) bootstrap your startup?
Instafeed.js Modernizr First of all, you will need to get Sass up and running on your machine. The easiest way to do that is by using one of the excellent apps available to do all of the watching and compiling. I am currently using Koala which is cross platform and free so it's a very good option to get up and running quickly.

How to embed Instagram Post Feed on a website (2022)
Bootstrap 5 News feed Responsive News Feed templates built with Bootstrap 5. News article feed, instagram, facebook and twitter-like feed, posts with comments, social section & more. Basic example Simple newsfeed article, with an image and a "News of the day" label . News of the day Facilis consequatur eligendi

Bootstrap Tutorial How to Set Up and Use Bootstrap (Beginners)
Bootstrap 4 social media feed template snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 social media feed template snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at.

GitHub ItsMeRichArt/instagramfeedusingbootstrap
js/jquery/html5 instagram feed. js/jquery/html5 instagram feed. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Twitter Bootstrap 4 is almost here TechGasp
📒 Resources You have the online lesson about bootstrap and the cheat sheet about bootstrap in the assets section. We also recommend Net Ninja's video tutorials on bootstrap. What to do if you are stuck? Clean the cache (always refresh with command+shift+R), using the incognito mode on Google Chrome. Look in Google for solutions.

How to embed Instagram feed on your Bootstrap website for FREE?
Grow Your IG Followers Fast & Organically! Sign Up With Path Social Today. Join 24,000+ IG Clients Who Use Path Social To Grow Their Audience Organically.

GitHub caglauzundurukan/BootstrapInstagramClone My instagram clone
Create your customized Instagram Feed Bootstrap app, match your website's style and colors, and add Instagram Feed to your Bootstrap page, post, sidebar, footer, or wherever you like on your site. POWR also has great, proven results. Even more, case studies have demonstrated that POWR Instagram Feed increases conversions by a mindblowing 30%!

GitHub javgarmon/InstagramPhotoFeedwithBootstrap Instagram Photo
How to use it: 1. Download and load the minified version of the instagramFeed library in the document. 2. Create a placeholder element for the Instagram gallery.
3.
Html css bootstrap шаблон
The Instagram Photo Feed (with Bootstrap) As a developer, you are given the task to replicate a picture as a website. Instructions Create a website that looks exactly like this one: Start the CSS and HTML from scratch, please do not re-use from another exercise because you will end up having a mess.

How to create a button on the image in bootstrap? aGuideHub
Copy the Instagram feed widget embed code. Login to your Bootstrap website admin panel and create or edit a page. Paste the embed code where you want the Instagram feed widget to appear. Save and view your page. Done! Get your free embed code from SociableKIT.